Что такое адаптивный дизайн и почему адаптивная вёрстка дороже?
Со стремительным ростом количества людей, пользующихся интернет-ресурсами с мобильных устройств, появилась необходимость в грамотной разработке адаптивных версий сайтов и приложений. И если раньше программисту достаточно было создать платформу, отвечающую всем требованиям только одного компьютера, то сейчас появилось огромное число различных гаджетов, под которые нужно затачивать своё детище, учитывая все нюансы и капризы каждого из устройств.

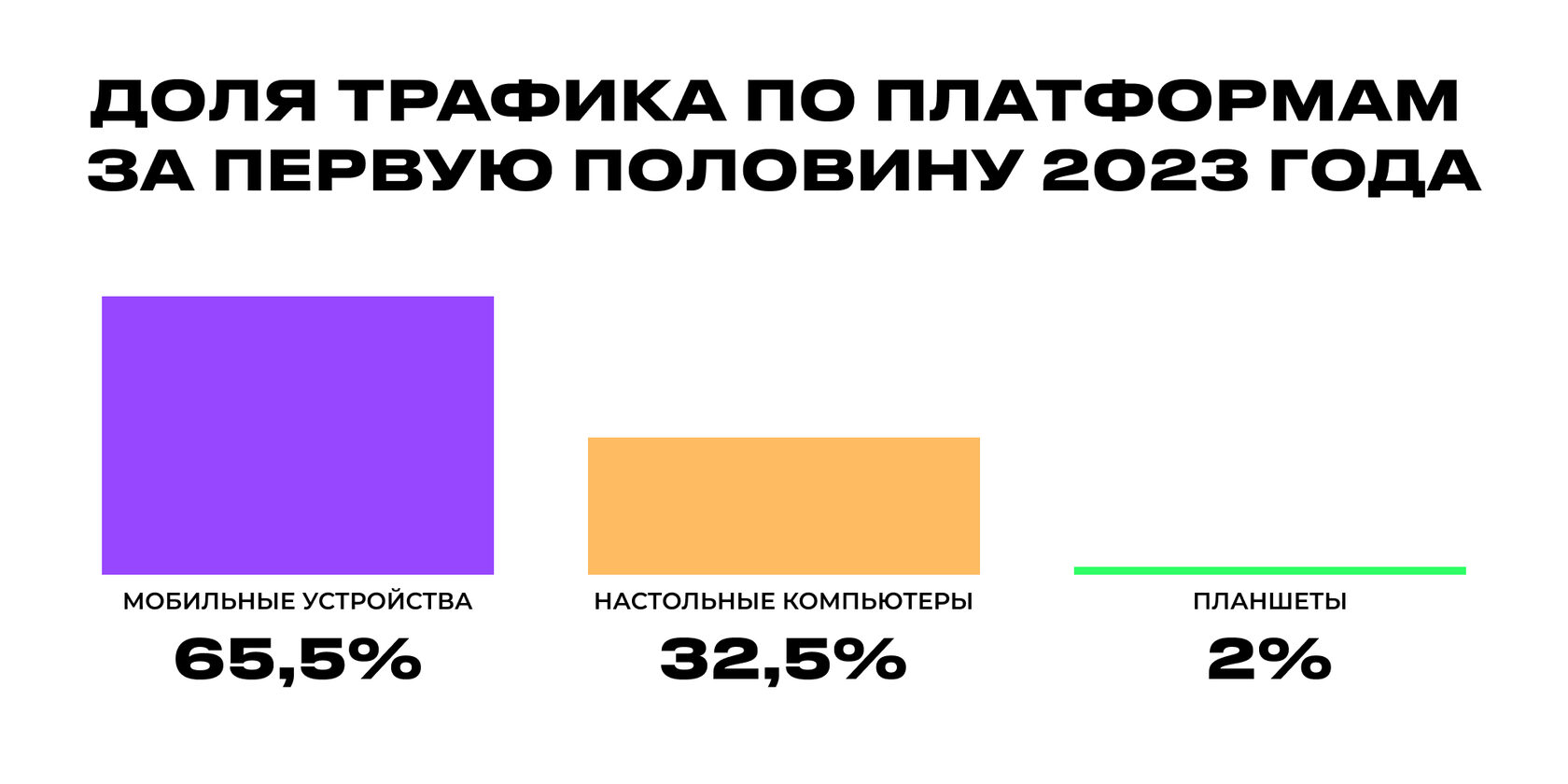
По данным статистики ведомства и Минцифры только в России за 2022 год мобильный трафик вырос до 90%! Около 65,5% людей во всём мире заходят в Интернет через телефоны. Это показательные результаты, и каждый год они стабильно растут. В таких условиях адаптивная вёрстка становится не выбором, а необходимостью, без которой Ваш сайт будет не способен нормально функционировать и приносить продажи. Поисковые системы всё чаще отдают предпочтение адаптированным сайтам, ведь они комфортны для восприятия и пользователь проводит на них больше времени.

Первые мысли об удобстве
Первым человеком, выдвинувшим идею создания удобного отображения сайта на всех устройствах, был Итан Маркотт. В 2010 году он написал статью, рассказывающую о новом подходе, а уже спустя несколько месяцев выпустил книгу под названием "Responsive Web Design", подробно знакомящую читателя с новой технологией.
Сущность адаптивного дизайна
Адаптивная вёрстка — важнейшее требование, которое предъявляется к современному сайту, особенно в текущих условиях работы поисковиков. Ведь в конечном счёте мы будем иметь дело с проектом, который нужно будет довести до ума и правильно его оптимизировать. Да, на создание адаптивного дизайна уходит больше времени и ресурсов, однако можно с уверенностью сказать, что это разумное вложение, и в долгосрочной перспективе такое решение сыграет Вам на руку. Вы сможете охватить больше людей, гораздо больше, чем Вы себе представляете, и тем самым расширите целевую аудиторию и количество потенциальных клиентов.
Можно провести следующую аналогию: чтобы брендам, производящим какие-либо товары, стать общепризнанными на международном рынке, добиться уважения и увеличения своих продаж, не ударив лицом в грязь, им приходится идти на жертвы и подстраиваться под традиции и культурные ценности страны, рынок которой они собираются пополнить.
Так, например, поступили ребята из MediaMarkt. Выходя на российский рынок, им пришлось изменить свою рекламу из-за стереотипности нашего мышления. В Германии (родина MediaMarkt) довольно часто используется образ поросёнка в рекламе. Немцы всегда ассоциировали свинью с чем-то добрым. Однако в России свинья никогда не вызывала у людей положительных эмоций. Существует красноречивое выражение "подложить свинью", точно отражающее отношение русских к этому животному. По этой причине в рекламе решили использовать что-то более привычное для нашего народа - котёнка или щенка.
Так и с адаптивной вёрсткой: если не уделять должного внимания таким важным деталям при создании сайта, Ваш проект будет неудобен для просмотра, люди будут проходить мимо, даже не посмотрев на предложения, и Вы просто-напросто потеряете потенциальных клиентов. И даже не задавайтесь вопросом, почему конверсия Вашего сайта упала, а его трафик уменьшился.
Можно провести следующую аналогию: чтобы брендам, производящим какие-либо товары, стать общепризнанными на международном рынке, добиться уважения и увеличения своих продаж, не ударив лицом в грязь, им приходится идти на жертвы и подстраиваться под традиции и культурные ценности страны, рынок которой они собираются пополнить.
Так, например, поступили ребята из MediaMarkt. Выходя на российский рынок, им пришлось изменить свою рекламу из-за стереотипности нашего мышления. В Германии (родина MediaMarkt) довольно часто используется образ поросёнка в рекламе. Немцы всегда ассоциировали свинью с чем-то добрым. Однако в России свинья никогда не вызывала у людей положительных эмоций. Существует красноречивое выражение "подложить свинью", точно отражающее отношение русских к этому животному. По этой причине в рекламе решили использовать что-то более привычное для нашего народа - котёнка или щенка.
Так и с адаптивной вёрсткой: если не уделять должного внимания таким важным деталям при создании сайта, Ваш проект будет неудобен для просмотра, люди будут проходить мимо, даже не посмотрев на предложения, и Вы просто-напросто потеряете потенциальных клиентов. И даже не задавайтесь вопросом, почему конверсия Вашего сайта упала, а его трафик уменьшился.

Актуальность адаптивной вёрстки
На сегодняшний день в Интернете по всему миру зарегистрировано около 2 млрд. различных сайтов! Не мудрено, что у пользователя будут высокие требования в условиях такой жёсткой конкуренции. Разумеется, человек будет строго оценивать сайт и остановится на том, где всё сделано для того, чтобы удовлетворить его избалованную натуру.
Из этого можно сделать вывод, что наличие адаптивного дизайна очень сильно влияет на доверие к сайту, его пользу. Неструктурированные информация и блоки сайта, огромные картинки, которые невозможно просмотреть, налезающие друг на друга элементы, мешающие чтению текста, и неудобное расположение кнопок, на которые пальцем не попадаешь с первого раза - всё это сказывается на поведенческих факторах, сильно ограничивающих и ухудшающих пользовательский опыт.
Мобильная вёрстка позволяет сделать сайт интуитивно понятным и комфортным, что положительно скажется на поисковой оптимизации. Браузеры будут рекомендовать Ваш сайт чаще и выводить его в топ.
Из этого можно сделать вывод, что наличие адаптивного дизайна очень сильно влияет на доверие к сайту, его пользу. Неструктурированные информация и блоки сайта, огромные картинки, которые невозможно просмотреть, налезающие друг на друга элементы, мешающие чтению текста, и неудобное расположение кнопок, на которые пальцем не попадаешь с первого раза - всё это сказывается на поведенческих факторах, сильно ограничивающих и ухудшающих пользовательский опыт.
Мобильная вёрстка позволяет сделать сайт интуитивно понятным и комфортным, что положительно скажется на поисковой оптимизации. Браузеры будут рекомендовать Ваш сайт чаще и выводить его в топ.